

- ANDROID EMULATOR MAC WEB HOW TO
- ANDROID EMULATOR MAC WEB DRIVER
- ANDROID EMULATOR MAC WEB WINDOWS 10
- ANDROID EMULATOR MAC WEB ANDROID
Simply find the ISO file you downloaded and choose your USB stick from the list that should appear after selecting the file.

Disconnect all the other external storage devices you don’t need during this process.

ANDROID EMULATOR MAC WEB DRIVER
ANDROID EMULATOR MAC WEB WINDOWS 10
ANDROID EMULATOR MAC WEB ANDROID
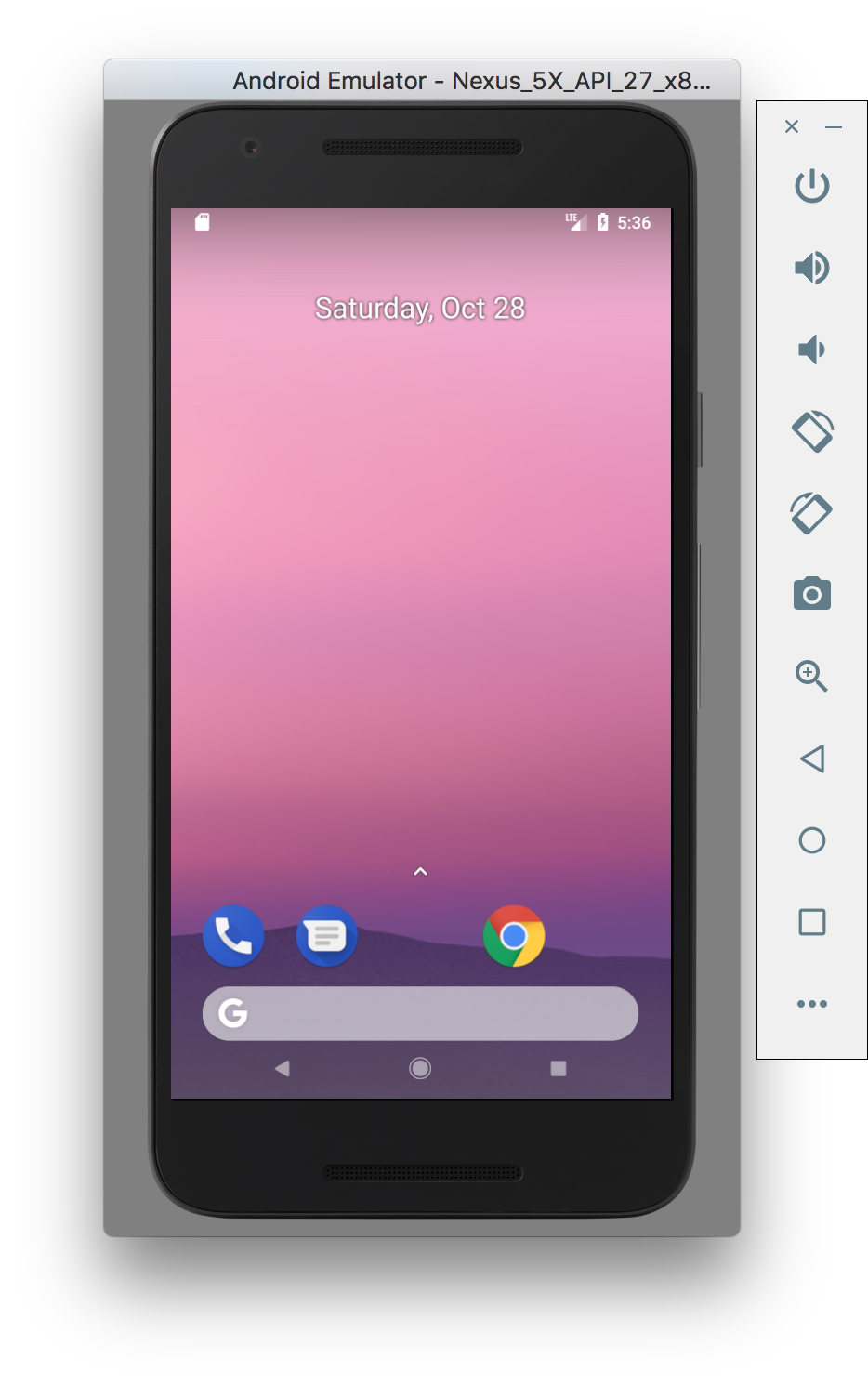
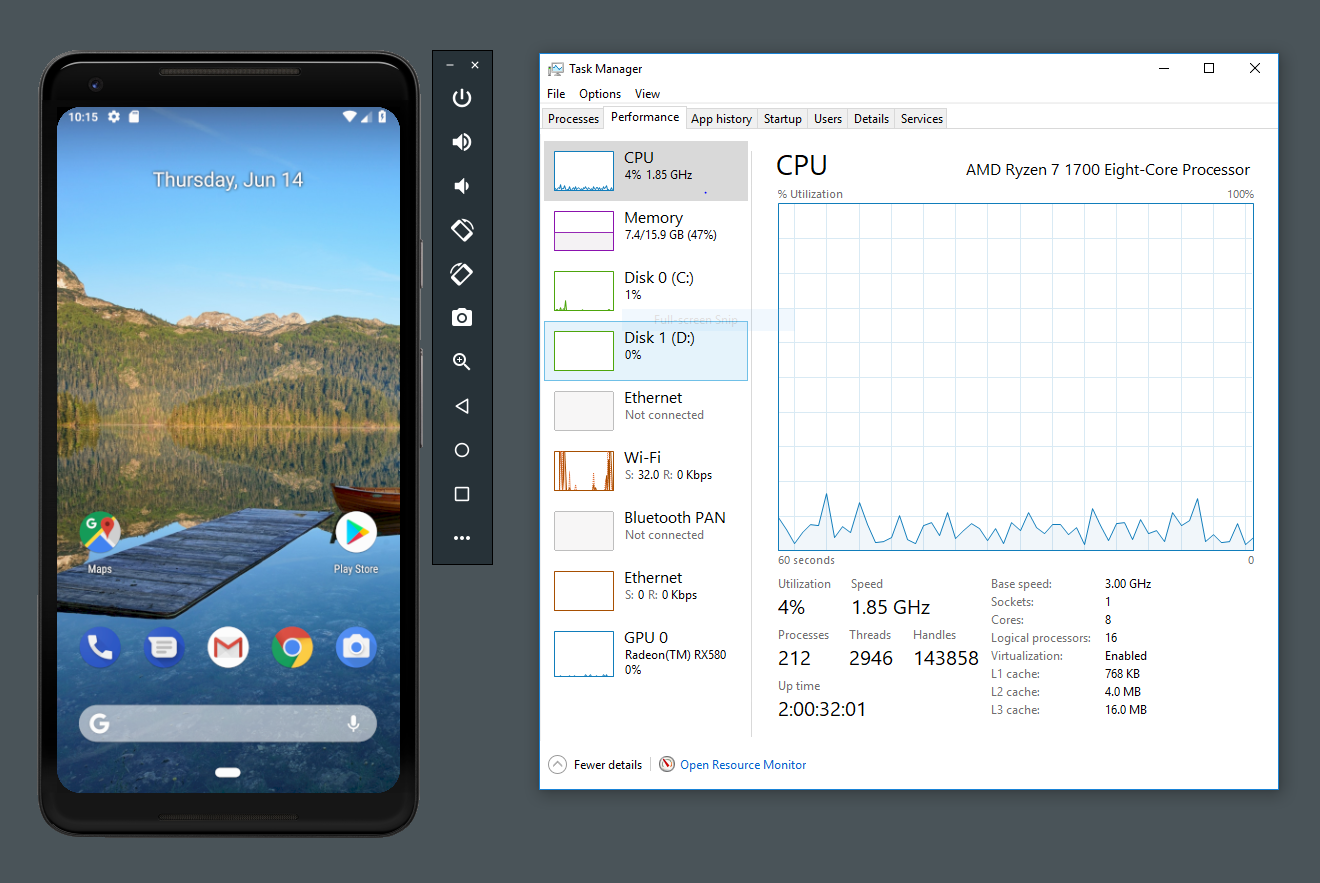
The Android emulator is relatively easy to use, albeit, missing some features. Holding down OPTION while click-dragging simulates two-finger pinch (not available in the Android emulator). It features menu options for switching device types and simulating events like shakes, rotation, and more. You could even modify the workflow to prompt the user for the appropriate AVD before launching it. change my_avd references to My_New_AVD), duplicate the workflow, and save it as its own app.

Then navigate through this folder structure:Īt this point you can edit the BamAndroid.workflow file to point to the new AVD (e.g. Once installed, if you simply want direct access to the simulator, right click on the Xcode application and choose "Show package contents". You can download Xcode from the Mac App Store.
ANDROID EMULATOR MAC WEB HOW TO
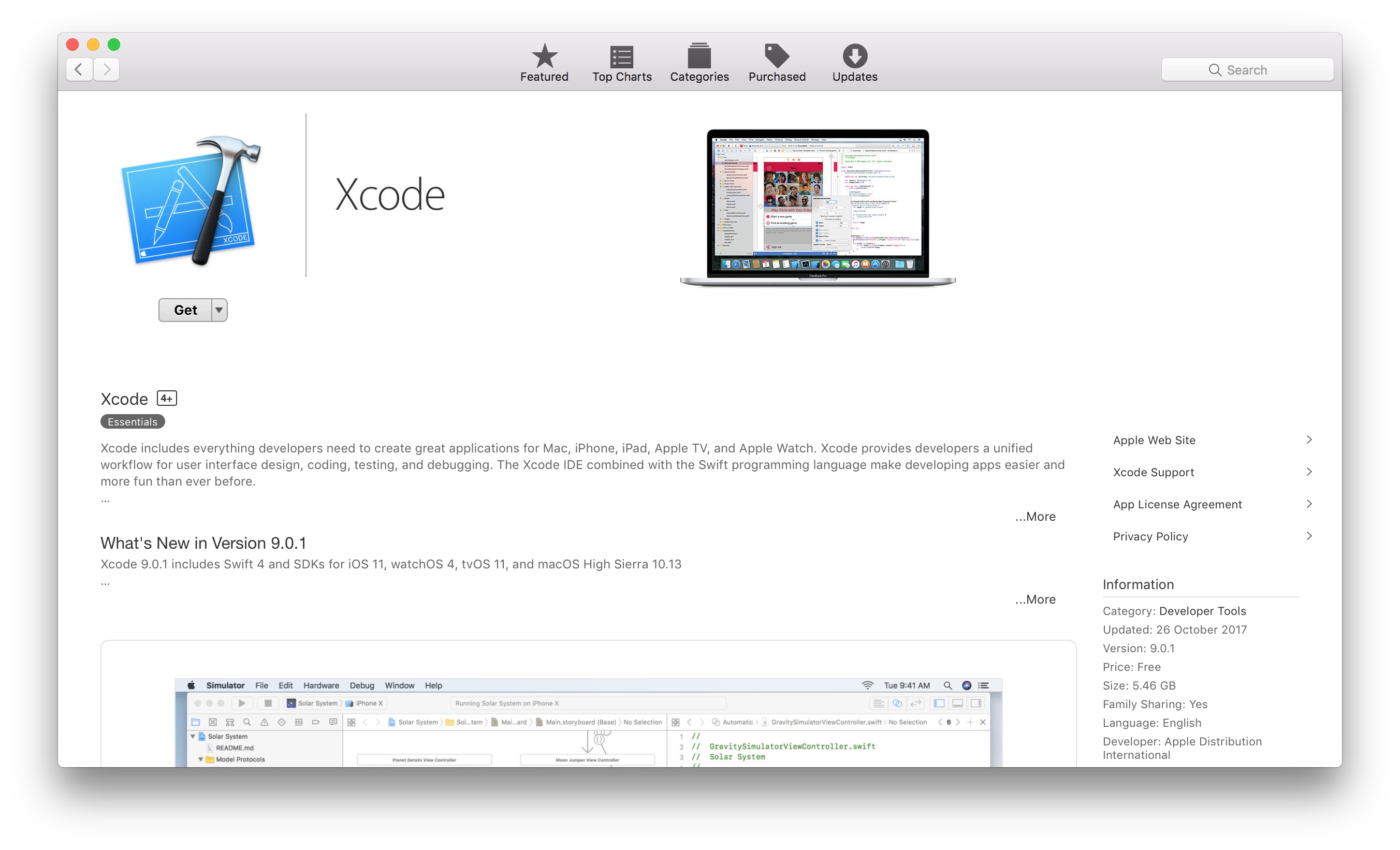
How to Test iOSĪpple provides a free developer app named Xcode, which allows users to build, test, and profile their apps. If you have Mac running OS X 10.6 or later, you can use emulation to try out a great number of variations of the two dominant platforms. So instead of calling all of your friends to look at your new website project on their phones, I bring good news. Even though there are currently two dominant mobile platforms (iOS and Android) whose web browsers are based on Webkit, it's still nearly impossible to have all of the mobile devices your audience may be using. Mobile browser testing is not only tedious and awkward, it presents a unique problem: access. One of the banes of a web developer's existence is browser testing.


 0 kommentar(er)
0 kommentar(er)
